
Chart UI Kits UpLabs
29 Charts UI Components. 29 Charts UI Components free to use, fully customizable, Light and Dark Theme and totally based in free libs to turn your dashboard designs in real easy and fast! That is awesome! Bro, your ko-fi link is being disabled. Just in case you stopped receiving donations, thank you for making this file.

Charts UI kit, Infographic templates & Data Visualization kit by Roman Kamushken for Setproduct
Overview. The @mui/x-charts is an MIT library to render charts. It relies on D3.js for data manipulation and SVG for rendering. Like other MUI X components, charts are built to be production-ready components with nice integration into your application for common use cases. They also provide a high level of customization.

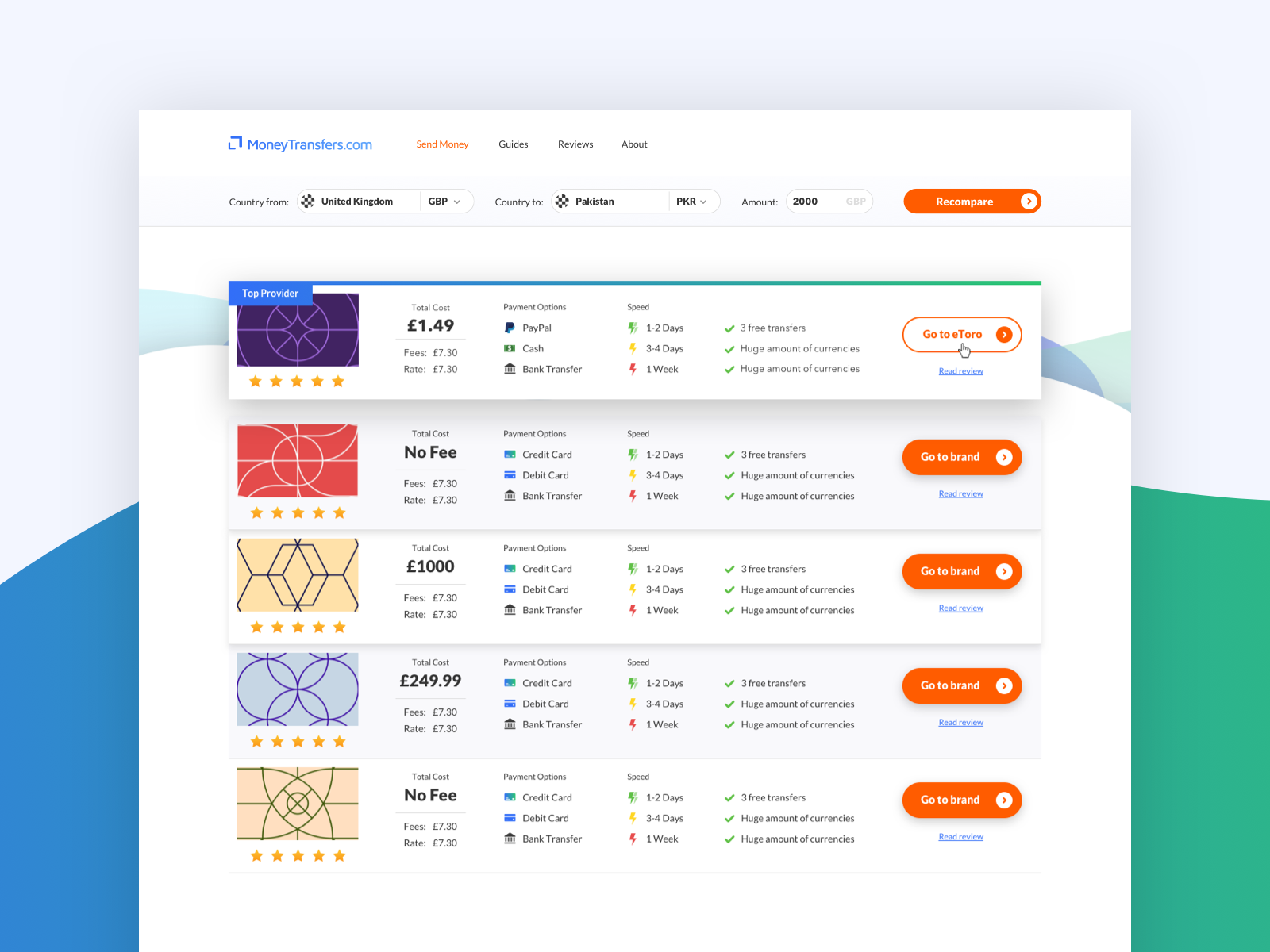
Comparison table UI by JClifton Design on Dribbble
The User Experience Toolkit describes a design language for the overall look and feel of Insights Hub and Industrial IoT. The toolkit contains a collection of patterns, best practices, and products to support you in developing Industrial IoT web applications with a cohesive and consistent look and feel. The toolkit is meant to be used by both designers and developers.

Pin on Applications design
Google Sheets and Microsoft Excel are good starting points, but if you want more customization, try Tableau, D3.js, or Plotly. For more creative chart designs, consider tools like Canva, Infogram, or even Adobe Illustrator. It really depends on your skill level and the level of complexity you're after.

Chart and Graph Mobile App UI Kit UpLabs
View Charts UI Design. Charts UI Design Like. Ildiko Gaspar Pro. Like. 25 3.6k View Greenhouse Platform — Harvest Quality Chart. Greenhouse Platform — Harvest Quality Chart Like. ProductHow Team. Like. 18 2.6k View Snippets from Scripbox's new investment plan. Snippets from Scripbox's new investment plan.

3 very popular types of charts in UI design by Hai Thang UX
Principles to follow for better pie charts design: Never use pie charts if you have too many categories as slices will get too thin to be comparable. Use pie charts only if you have maximum 6 categories. Do not use pie charts for values that are very similar. Bar charts would be much better choice in that case.

Chart UI Kit Vector 245813 Vector Art at Vecteezy
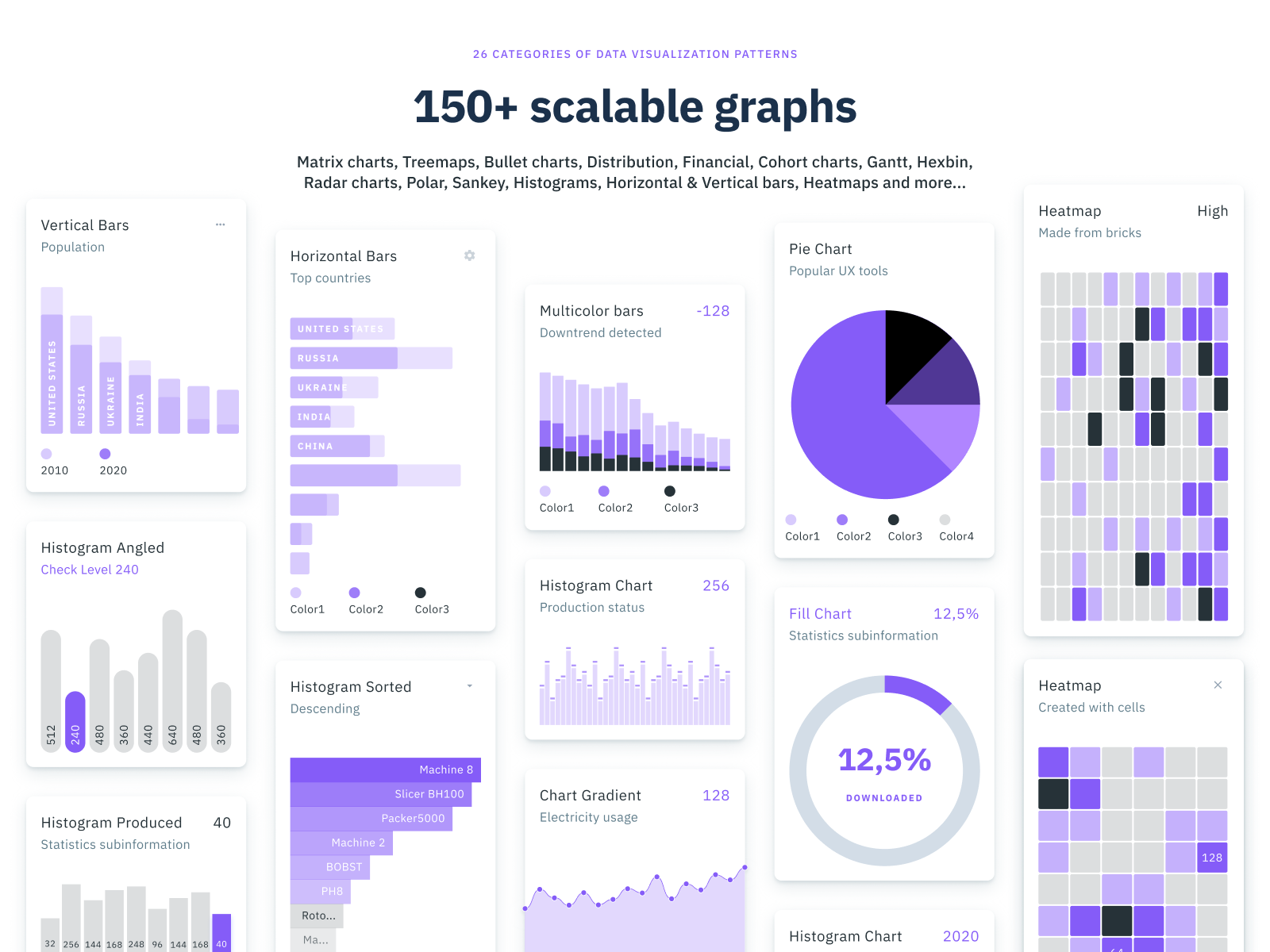
Handcrafted graphs inspiration gallery to use in dashboards, presentations and other data design cases. Bullet chart is a bar chart with extended options and serves as an alternative to meters and gauges. Candlesticks chart mostly used in a trading sphere to visualize and analyze the price movements. Cohort chart visualizes a group of subjects.

Chart UI Kit Sample Sketch freebie Download free resource for Sketch Sketch App Sources
8. Charts. Charts represent data visually. For users looking to understand or analyze a complex set of numbers, trends, statistics, or facts, charts can communicate this information in an easy-to-digest way through the use of compelling visual cues such as colored lines, pie slices, or bars, which represent different groups.

Charts UI Kit Vector 246441 Vector Art at Vecteezy
3 Types of Charts in UI design 1. Pie chart. A pie chart is a circular statistical chart that is divided into slices to illustrate the proportion of data. Each slice represents a category and the size of the slice is proportional to the quantity it represents compared to the whole. The entire circle represents the total value of all categories.

Pin on TapTip App
Bullet Line Chart. Personel Website. Dribbble. Last updated 2 years ago. CC BY 4.0. A Developer-friendly chart kit compatible with chart.js and Fusion Chart. All charts have responsive and dark mode options. Radar ChartPolar Area ChartPie ChartDoughnut ChartFilled ChartLine ChartBar ChartLine&Bar ChartBullet Line Chart Personel Website Dribbble.

Data Visualization GUI Charts Graphs Diagrams Tables free resources for Sketch Sketch App
Discover 27,000+ Chart designs on Dribbble. Your resource to discover and connect with designers worldwide.. View Daily UI 018 — Analytics Chart. Daily UI 018 — Analytics Chart Like. Egor Kosmachev Pro. Like. 20. UI/UX Design Agency Team. Like.

Dashboard UI UX Kit Bar Chart And Line Graph Designs Infographic Elements 242686 Vector Art at
Check out our full list of the best user interface (UI) design tools. How to create an effective UI design process that works for you. No two UI design processes look the same—and as a UI designer, it's important to tailor the UI design process to your specific needs so you can create a better final design. Let's explore some of the ways.

Charts Ui Design Inspiration Graphs Infographics Templates Vrogue
The Justinmind Charts UI kit is a collection of graphical elements and components that you can implement into your dashboard UI prototype quickly and easily. You can then add interaction and functionality to your charts and graphs as you design your prototype. The beauty of the Charts UI kit is that you can also combine it with other UI kits.

Chart UI Kit Concept Vector 256477 Vector Art at Vecteezy
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.. Zooming and panning are popular chart interactions that affect how closely users can study data and explore the chart UI. Zooming. Zooming changes whether the UI is shown from either nearer or farther away. The.

Graphs & Charts UI Pack — Medialoot
Project Management UI Design Elements. Marta Strachocka. 356 11.8k. Save. Stats Page and Chart Model. Yeliz Yıldırım. 2 15. Save. Charts / Controls UI Kit • Available on Creative Market.

Download Corporate Analytics Chart UI Design CorelDraw Design (Download Free CDR, Vector
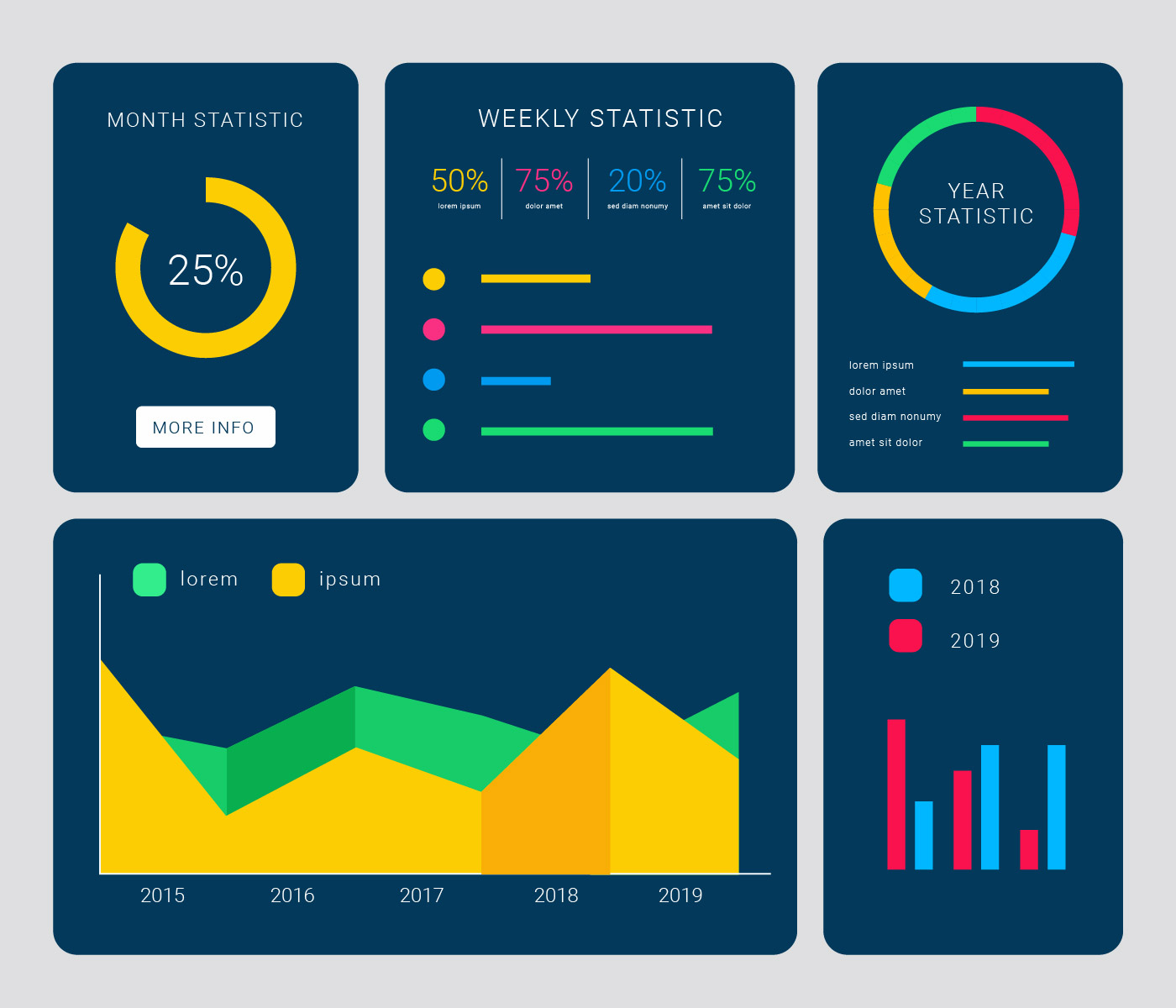
This is a statistics app user interface design. Although this app uses a dark design layout, the charts and icons are colorful and they make the UI look friendly. Accounting App 2 Screens. These two screens are for an accounting app. This app uses a modular grid layout with a few green details and backgrounds.
